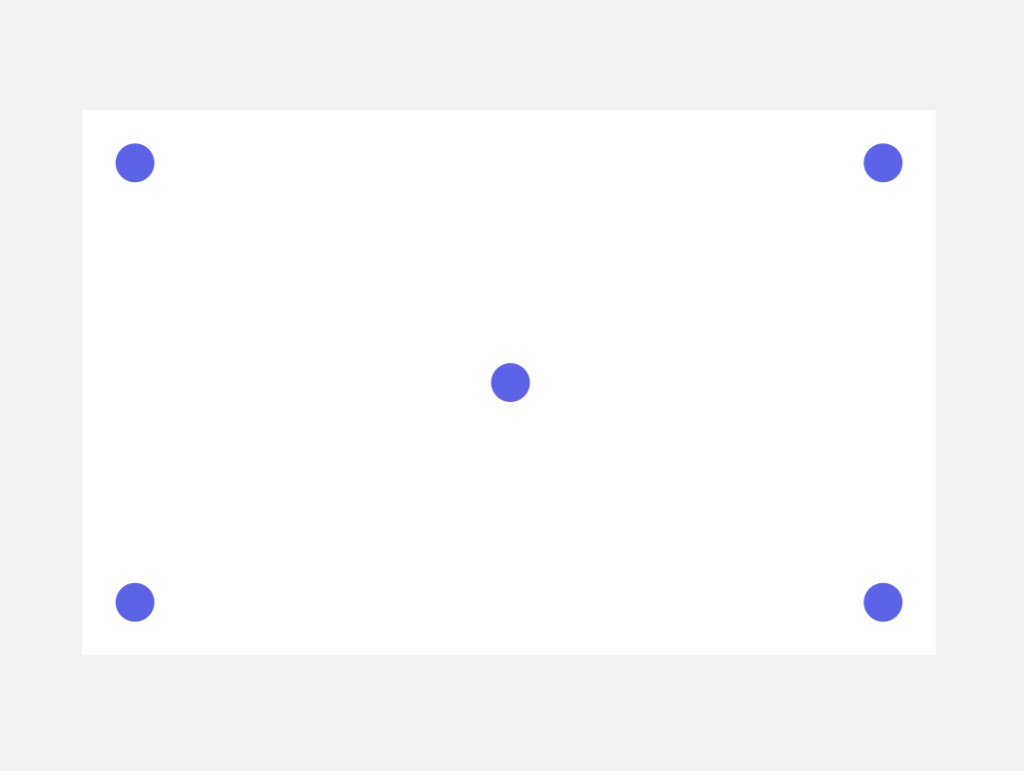
One way to achieve balance in a composition is to use anchor points. They are located at the edges of a module or an entire layout and in the center of them. These points form the focus and attract the attention of users.

Anchor points help hook attention and follow a logical path. They also help make a central object stand out among all the rest.

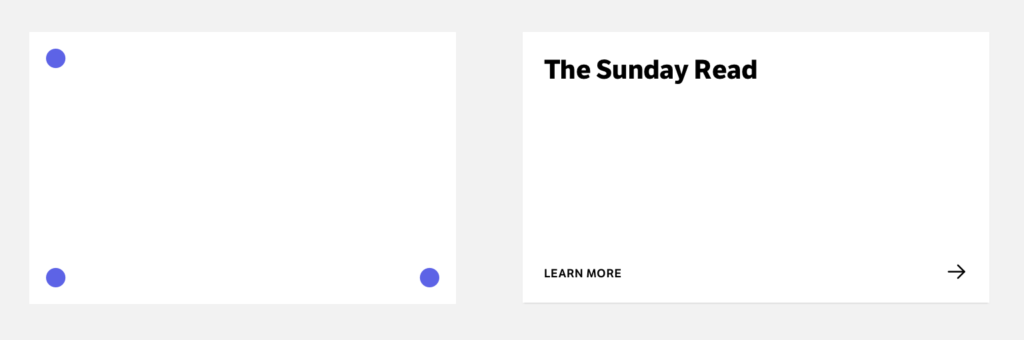
You don’t always have to design on all five points; there can be two, three, or even one. Placing a few elements in the corners or the center will still make the design appealing.

Combining different modules built on the technique of anchor objects gives outstanding results and a super clear design.

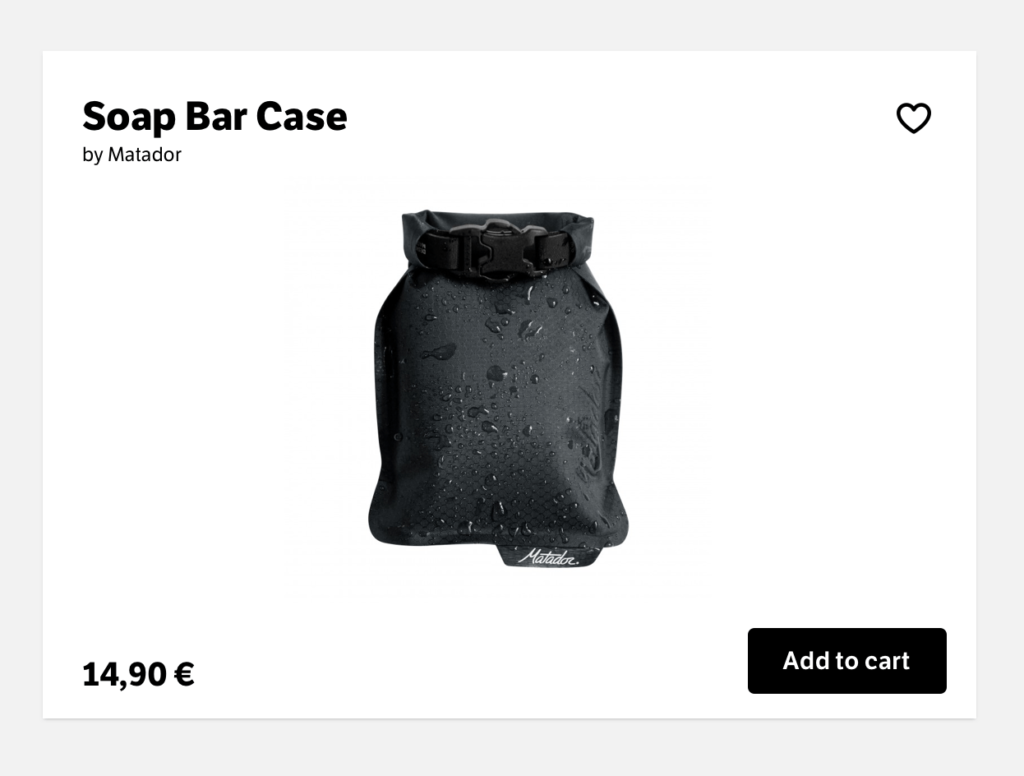
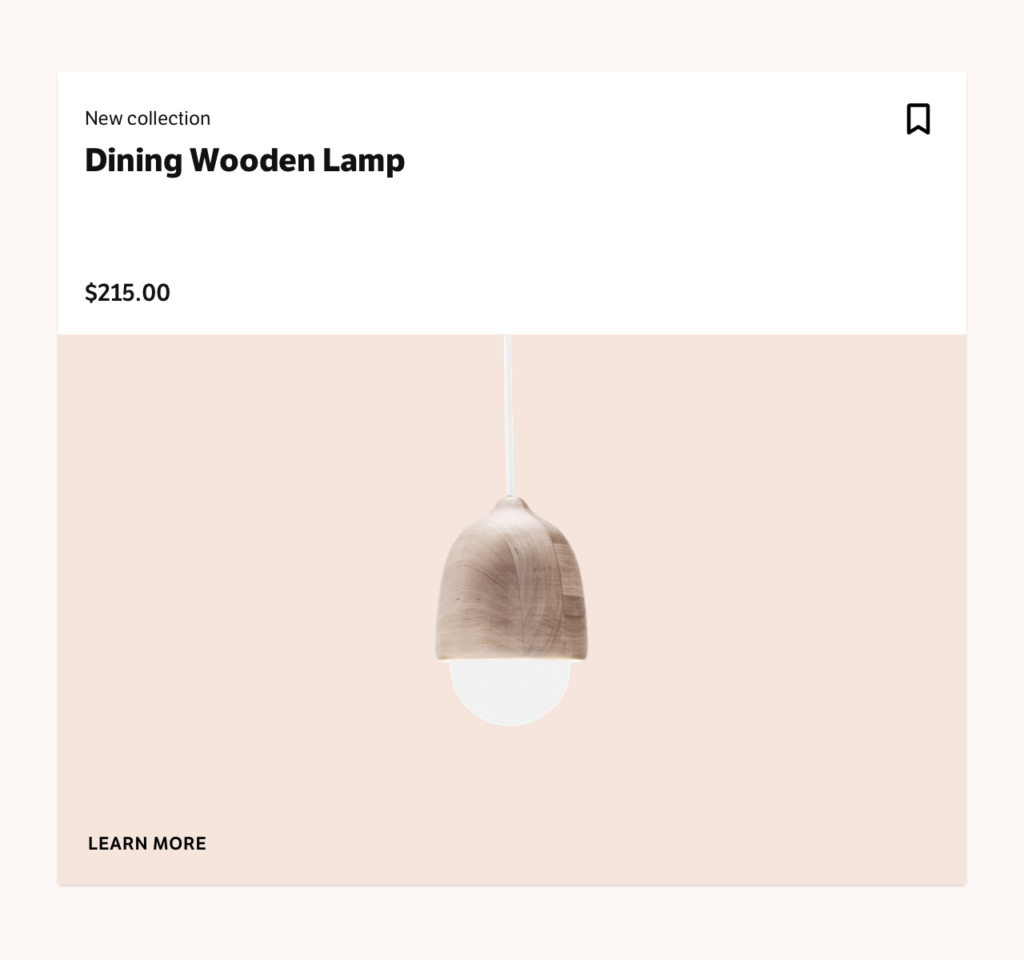
Anchor objects also work in more complex modules, such as cards with many different elements inside. The arrangement of elements by anchor points makes the card design stable and reliable.

You can apply the anchor point method to build typography and design small modules. This technique is also suitable for building the entire layout.
