✨ New article: Psychology of UX Writing.
This guide focuses on effective user interface typography, covering fundamental principles, constructing layouts, and designing components. It encompasses both theoretical aspects, delving into typography principles and practical components, offering guidance on creating layouts and typography elements.
With hundreds of illustrations that explain every nuance and principle, this guidebook gives you everything you need to understand how to work with any text for any interface, from websites to mobile applications. You can open it anywhere, have it at your fingertips, and get the information you need while working on your project. Some of the principles and tricks described in the guidebook are not just about typography but also about creating quality UI design. So you’ll find many practical things to improve your work and take it to another level.

Why does typography matter
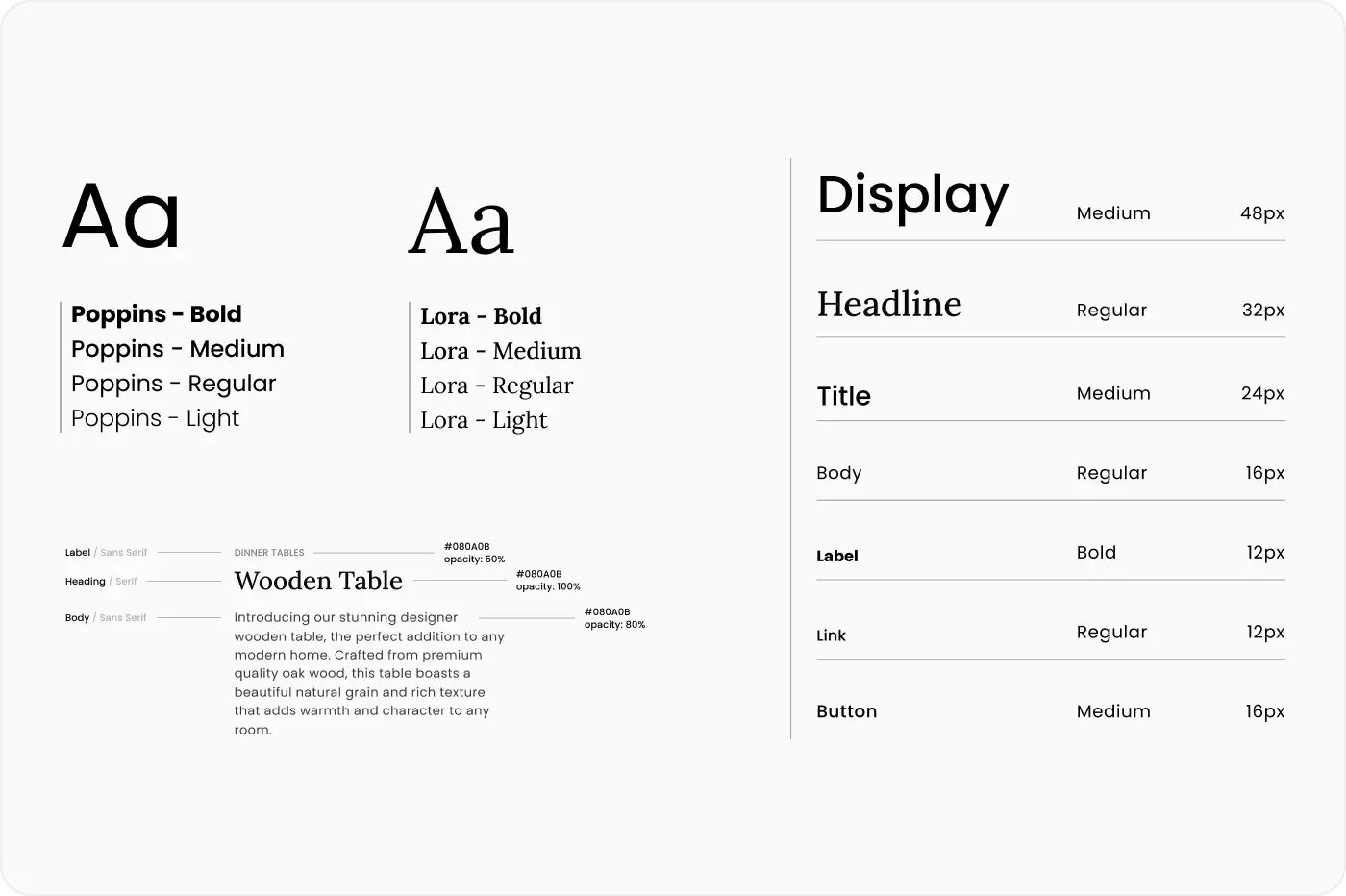
Typography is an essential part of the design. Can you think of at least one web or mobile design example without copy elements? It isn’t easy. Still, the presence of copy in the interface is insufficient for an effective user interface. Its effectiveness depends not only on its content but also on how it is presented. Font size, width, color, and text structure all matter. Designers can use appropriate fonts and presentation methods to convey a mood or message. This way, typography helps the designer to communicate with people.
Typography is what readers will judge when choosing a particular site/application. It can be a subconscious decision, just as people distinguish professional music from bad amateur music. If fonts are poorly legible, people can face problems with navigation or, even worse, can’t use them at all. Today, poor user experience in digital products is unforgiven since users can easily find better alternatives.

People see harmony, balance, and rhythm. People distinguish good composition from lousy composition. They do this throughout the day, conducting many comparisons, identification, and analysis processes.
It looks “reliable,” it looks “beautiful,” it seems to be “well-made,” all the result of an analysis of harmony, balance, rhythm, and other basics of perception. People do this analysis in a fraction of a second and base their choices in favor of one another. Good typography helps to make a choice.

Typography is based on the same natural and mathematical principles as everything else. People can see the harmony, the balance, the color ratios, and the size ratios in good typography and make their decisions based on that. So, with all other equal things, people will choose good typography over bad.
Typography also has a purely practical purpose. It’s about setting accents and separating the primary from the secondary. This is also important for the reader in making choices, especially when there is no time to choose.
Readers prefer a document where accents and meanings are immediately visible, and they can catch the information they want with a glance. It would be an easy choice if the second document were solid text in small print, without noticeable accents, separating the primary and secondary.
