Type properties
A typeface is a collection of letters. While each letter is unique, specific shapes are shared across letters. A typeface represents shared patterns across a collection of letters. Typefaces selected for their style, legibility, and readability are most effective when following the fundamental principles of typographic design.
Baseline
The baseline is the invisible line upon which a line of text rests. In Material Design, the baseline is important in measuring the vertical distance between text and an element.

4dp grid
The type aligns with the 4dp baseline grid.

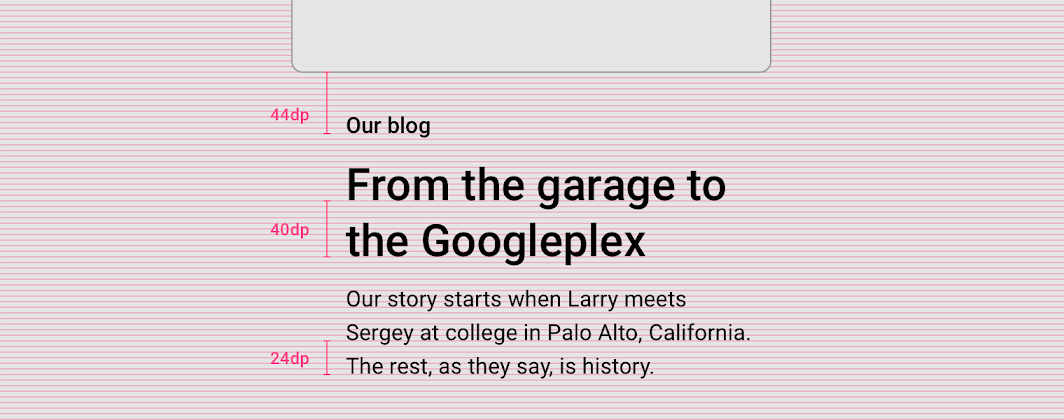
Measurement from the baseline
Specify distances from UI elements from the baseline. Baseline values are software-agnostic, so they work in any design program and with the grid. On Android and iOS, code can be translated from baseline-relative specs into padding. For the web, automate the calculation using Sass or CSS.

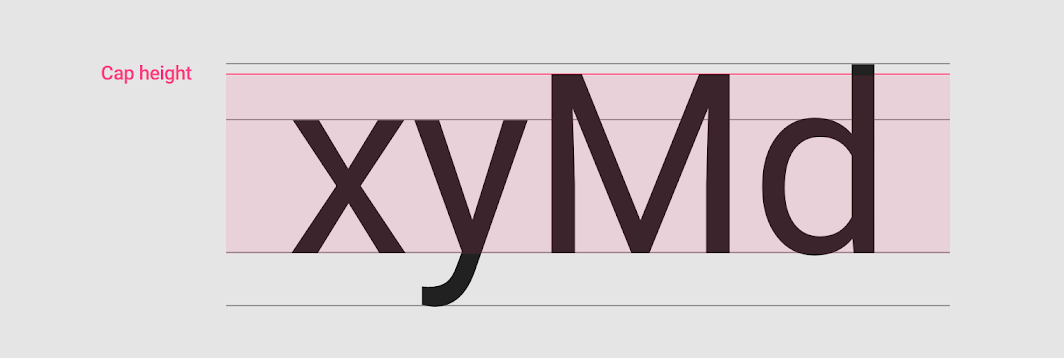
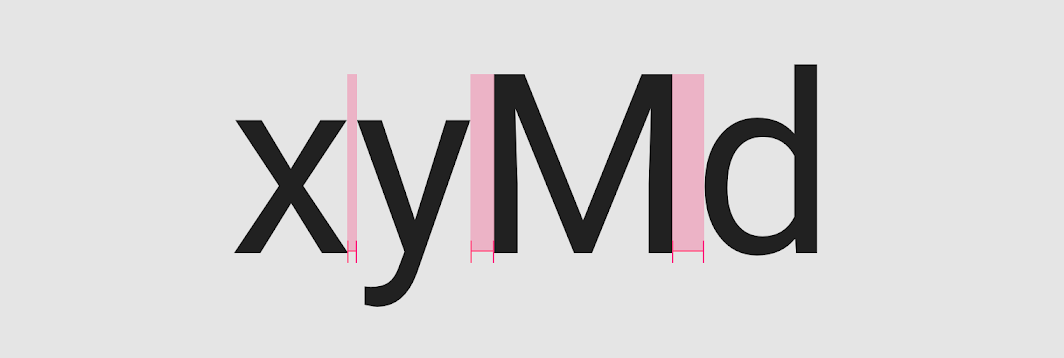
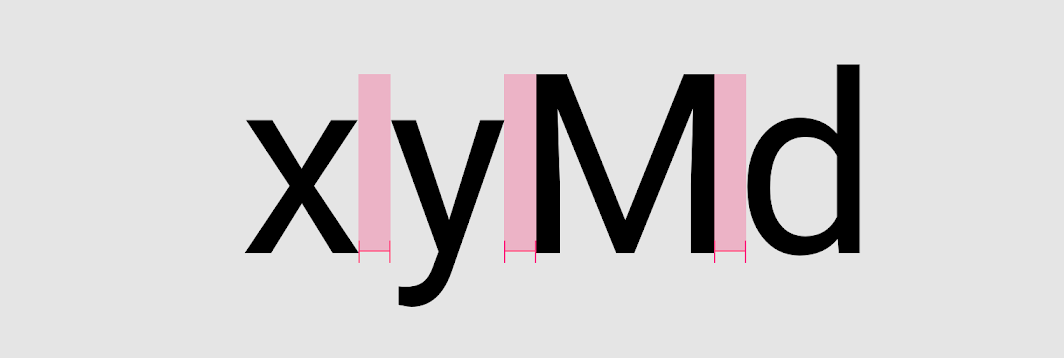
Cap height
Cap height is the height of a typeface’s flat capital letters (such as M or I) measured from the baseline. Round and pointed capital letters, such as S and A, are optically adjusted by being drawn with a slight overshoot above the cap height to achieve the effect of being the same size. Every typeface has a unique cap height.

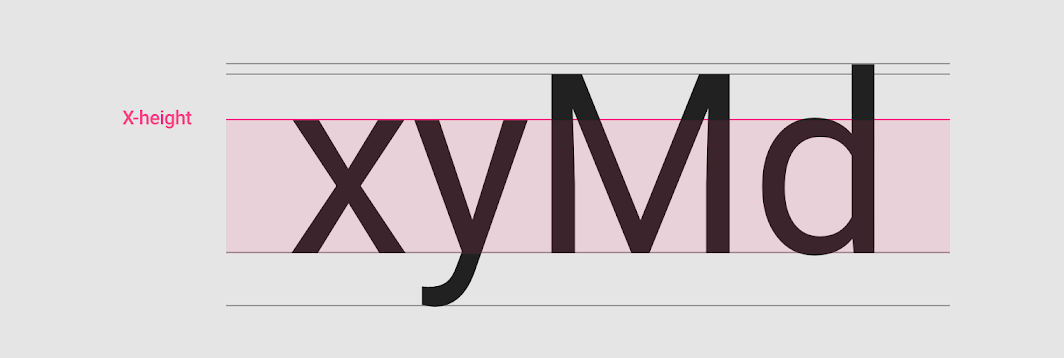
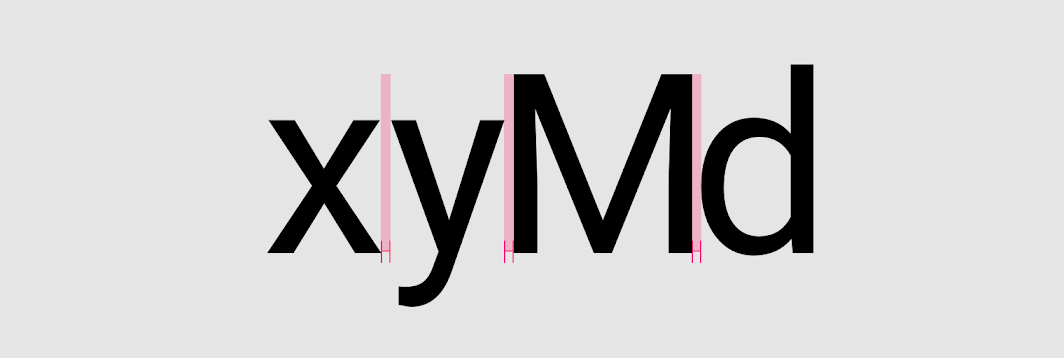
X-height
X-height refers to the height of the lowercase x for a typeface, indicating how tall or short each glyph in a typeface will be. Typefaces with tall x-heights have better legibility at small font sizes, as the white space within each letter is more legible.

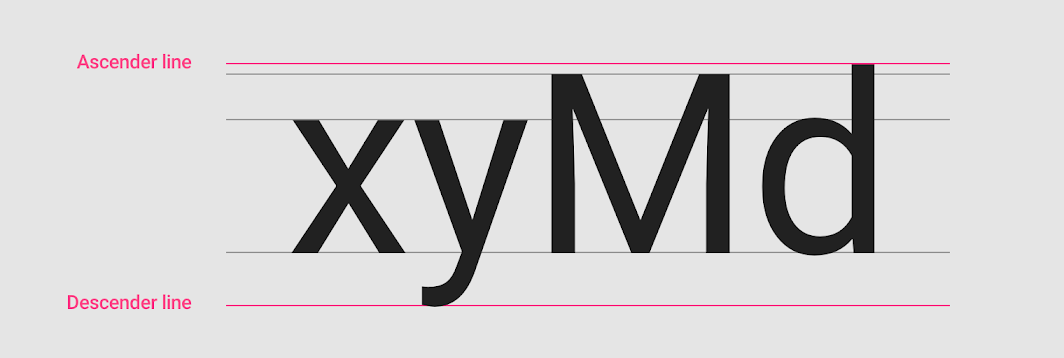
Ascenders and descenders
Ascenders are upward vertical strokes in certain lowercase letters extending beyond the cap height or baseline. Descenders are the downward vertical strokes in these letters. Sometimes, these strokes collide when the line height (the vertical distance between baselines) is too tight.

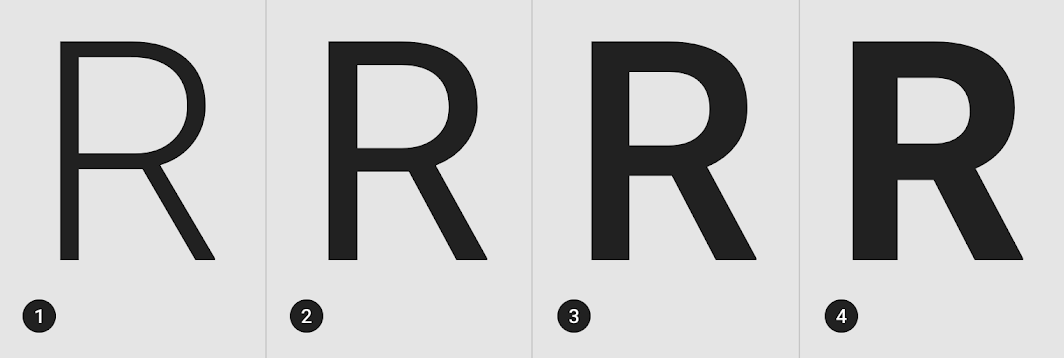
Weight
Weight refers to the relative thickness of a font’s stroke. A typeface can come in many weights, and four to six weights are a typical number available for a typeface.

1. Light
2. Regular
3. Medium
4. Bold
Type classification
Serif
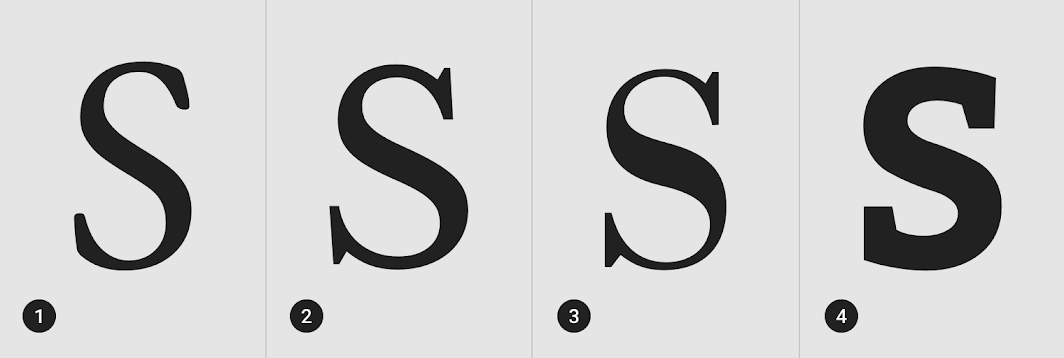
A serif is a small shape or projection that appears at the beginning or end of a stroke on a letter. Typefaces with serifs are called serif typefaces. Serif fonts are classified as one of the following:
Old-style serifs resemble writing in ink, with:
- Low contrast between thick and thin strokes
- Diagonal stress in the strokes
- Slanted serifs on lower-case ascenders
Transitional serifs have:
- High contrast between thick and thin strokes
- Medium-High x-height
- Vertical stress in the strokes
- Bracketed serifs
Didone or neoclassical serifs have:
- Very high contrast between thick and thin strokes
- Vertical stress in the strokes
- “Ball” terminal strokes.
Slab serifs have:
- Heavy serifs with imperceptible differences between the stroke weight
- Minimal or no bracketing

2. Libre Baskerville, transitional serif
3. Libre Bodoni, didone / neoclassical serif
4. Bitter, slab serif
Related Google Fonts links
Sans Serif
A typeface without serifs is called a sans serif typeface, from the French word “sans,” which means “without.” Sans serifs can be classified as one of the following:
- Grotesque: Low contrast between thick and thin strokes, vertical or no observable stress
- Humanist: Medium contrast between thick and thin strokes, slanted stress
- Geometric: Low contrast between thick and thin strokes, with vertical stress, and circular round forms

2. Alegreya Sans, humanist sans serif
3. Quicksand, geometric sans serif
Monospace
Monospace typefaces display all characters with the same width.

2. Space Mono, monospace
3. VT323, monospace
Handwriting
Handwriting typefaces are unconventional with a natural, handwritten feel. These typically are used as H1 – H6 in your type scale. They come in the following forms:
- Black letter: High contrast, narrow, with straight lines and angular curves
- Script: Replication of calligraphic styles of writing (more formal)
- Handwriting: Replication of handwriting (less formal)

2. Dancing Script, script
3. Indie Flower, handwriting
Display
A miscellaneous category for all classification types that are only suitable for use at large point sizes. Display fonts typically are used as H1 – H6 in your type scale.

2. Chewy, display
3. Faster One, display
Readability
While the characters in a typeface determine legibility, readability refers to how easy it is to read words or blocks of text, which is affected by the style of a typeface.
Letter Spacing
Letter spacing, also called tracking, refers to the uniform adjustment of the space between letters in a text.

Larger type sizes, such as headlines, use tighter letter-spacing to improve readability and reduce space between letters.

For smaller type sizes, looser letter spacing can improve readability as more space between letters increases the contrast between each letter shape. Text in all caps, even at small type sizes, has improved readability because of its added letter spacing.

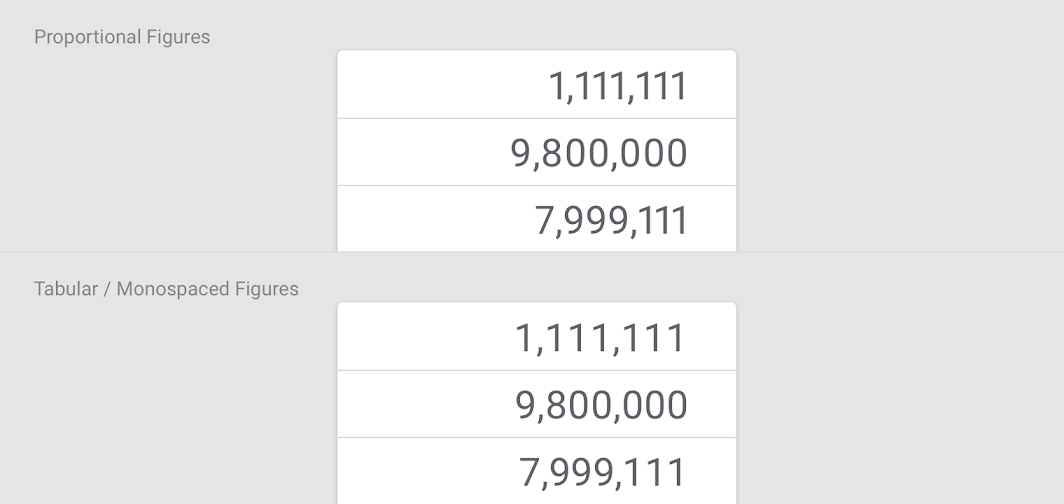
Tabular figures
Use tabular figures (monospaced numbers) rather than proportional digits in tables or places where values change often.

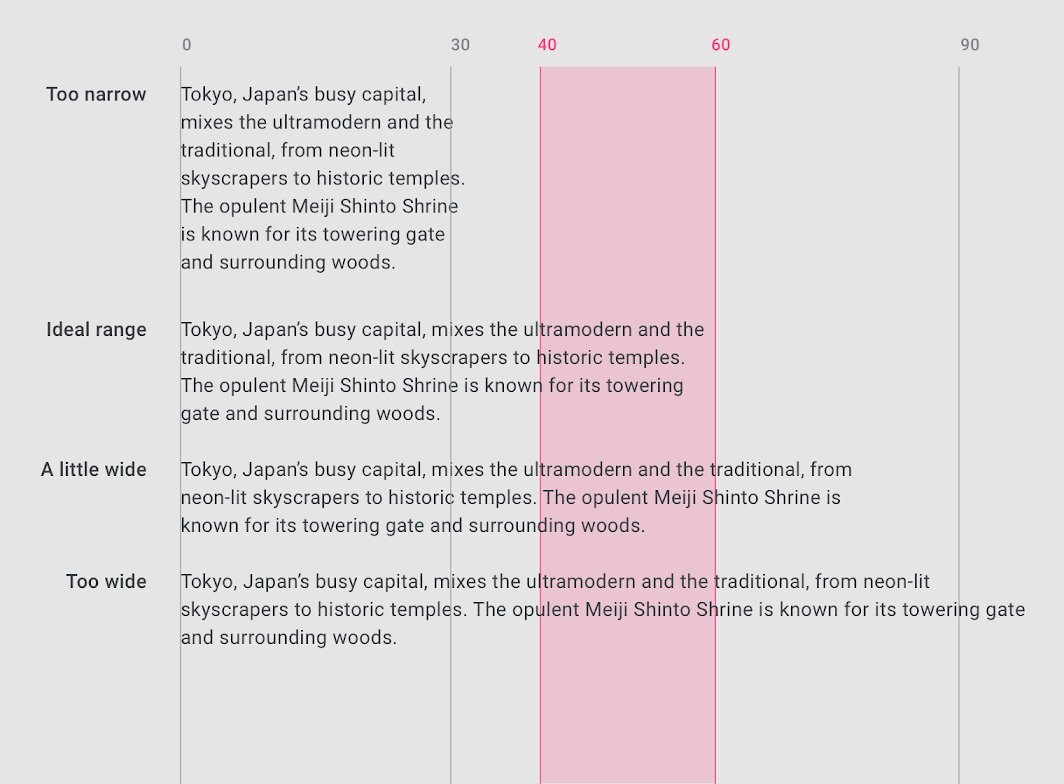
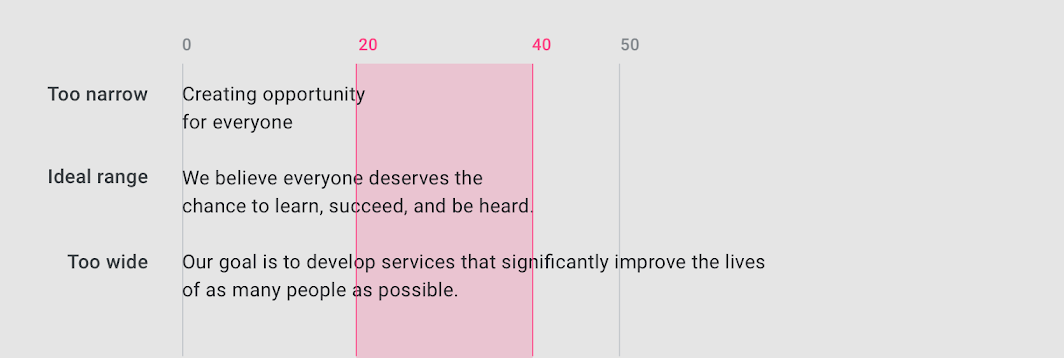
Line length
Line lengths for body text are usually between 40 to 60 characters. In areas with wider line lengths, such as desktops, longer lines that contain up to 120 characters will need an increased line height from 20sp to 24sp.


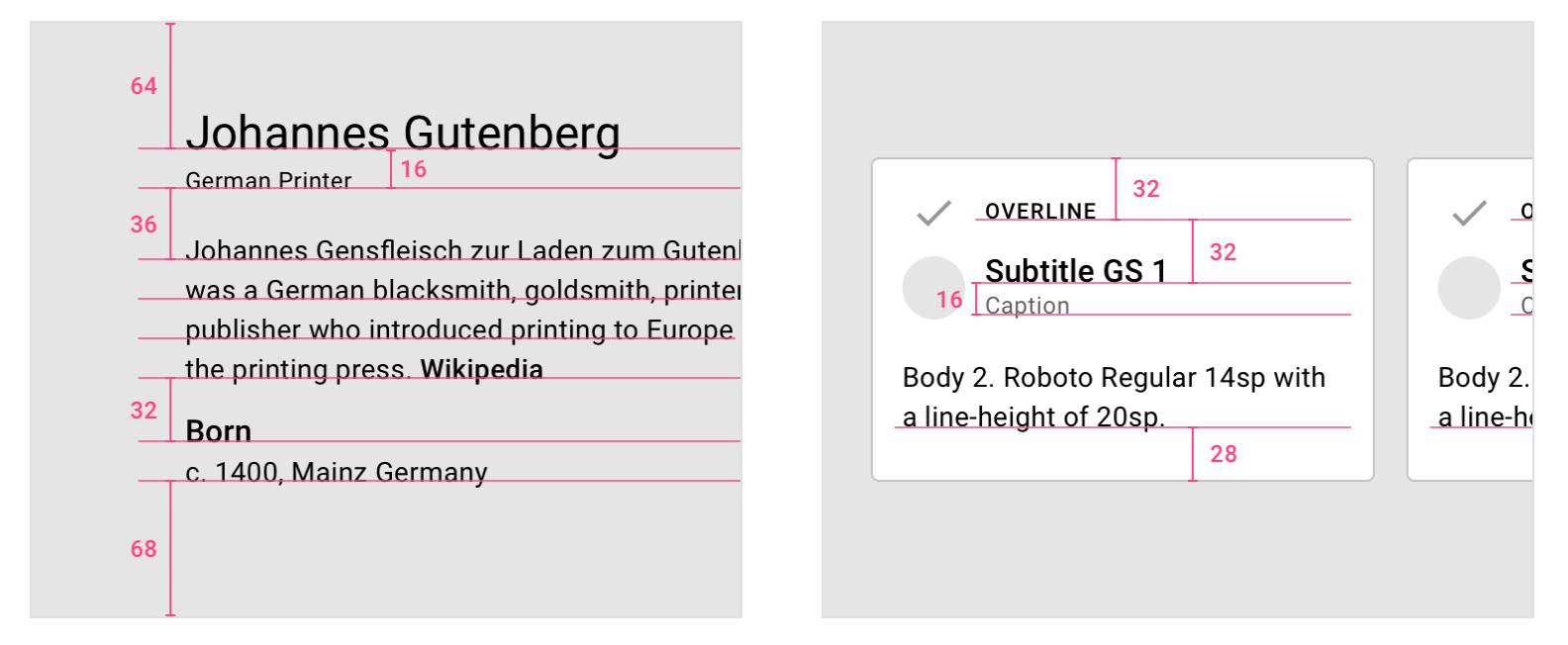
Line height
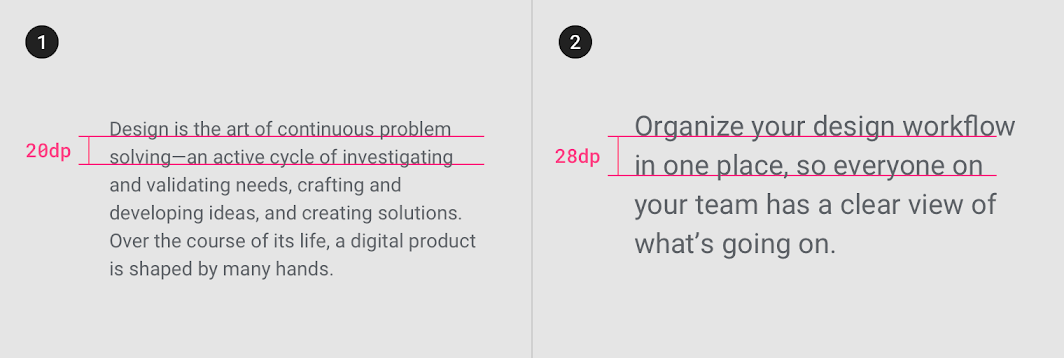
Line height, known as leading, controls the space between baselines in a text block. A text’s line height is proportional to its type size.

2. Type size 20, Line-height 28dp
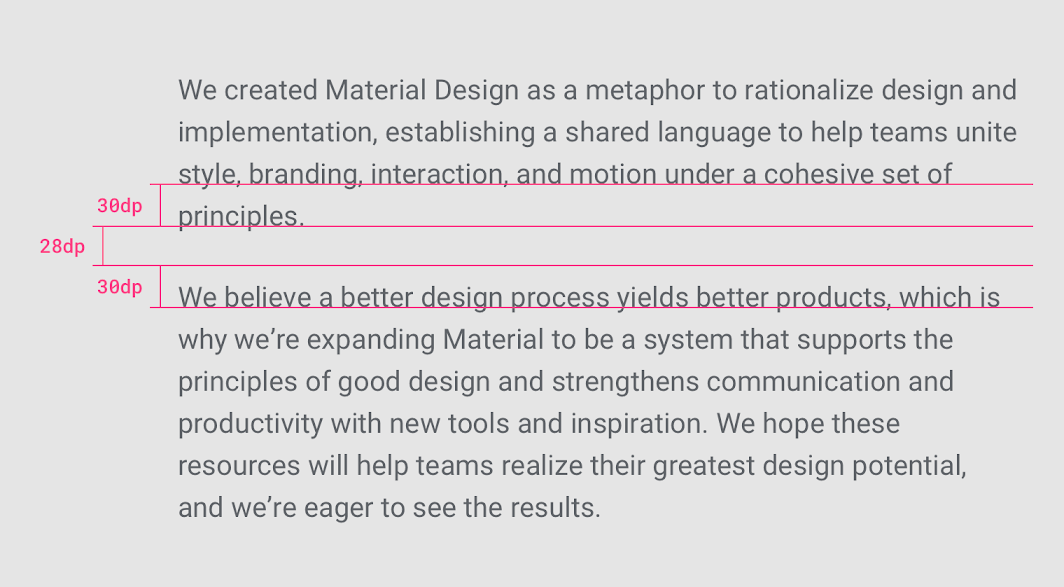
Paragraph spacing
Keep paragraph spacing between .75x and 1.25x of the type size.

Type alignment
Type alignment controls how the text aligns in the space it appears. There are three types of alignments:
- Left-aligned: when text is aligned to the left margin
- Right-aligned: when text is aligned to the right margin
- Centered: when text is aligned to the center of the area it is set in
Left-aligned
Left-aligned text is the most common setting for left-to-right languages such as English.

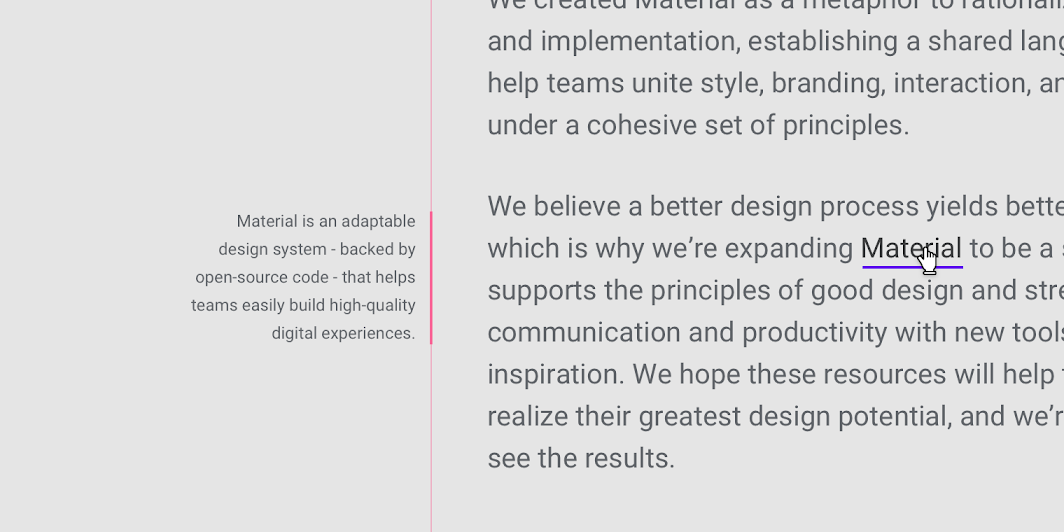
Right-aligned
Right-aligned text is the most common setting for right-to-left languages, such as Arabic and Hebrew.
Left-to-right languages can use right-aligned text, which is best for distinguishing short typographic elements within a layout (such as side notes) and is not recommended for long copies.

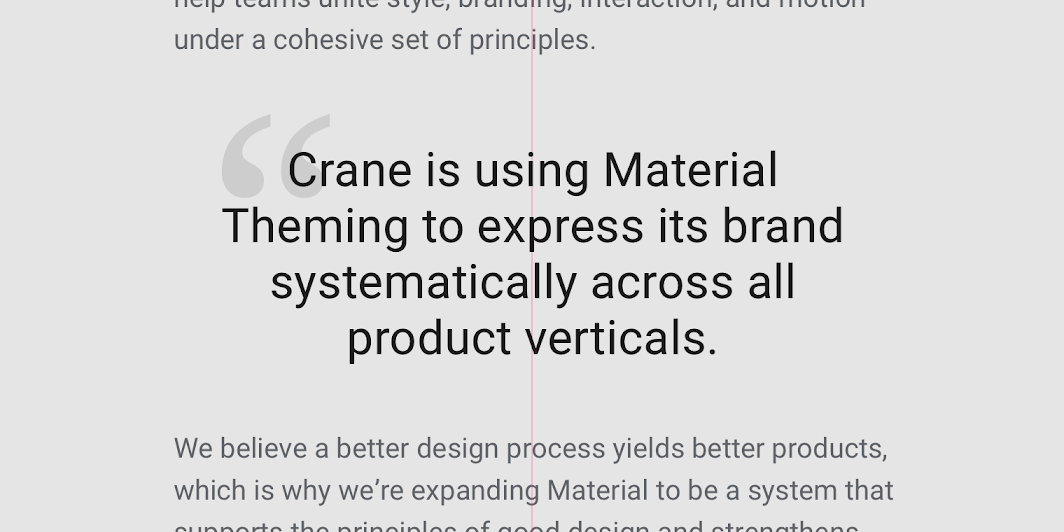
Centered
Centered text is best used to distinguish short typographic elements within a layout (such as pull quotes), and is not recommended for long copy.

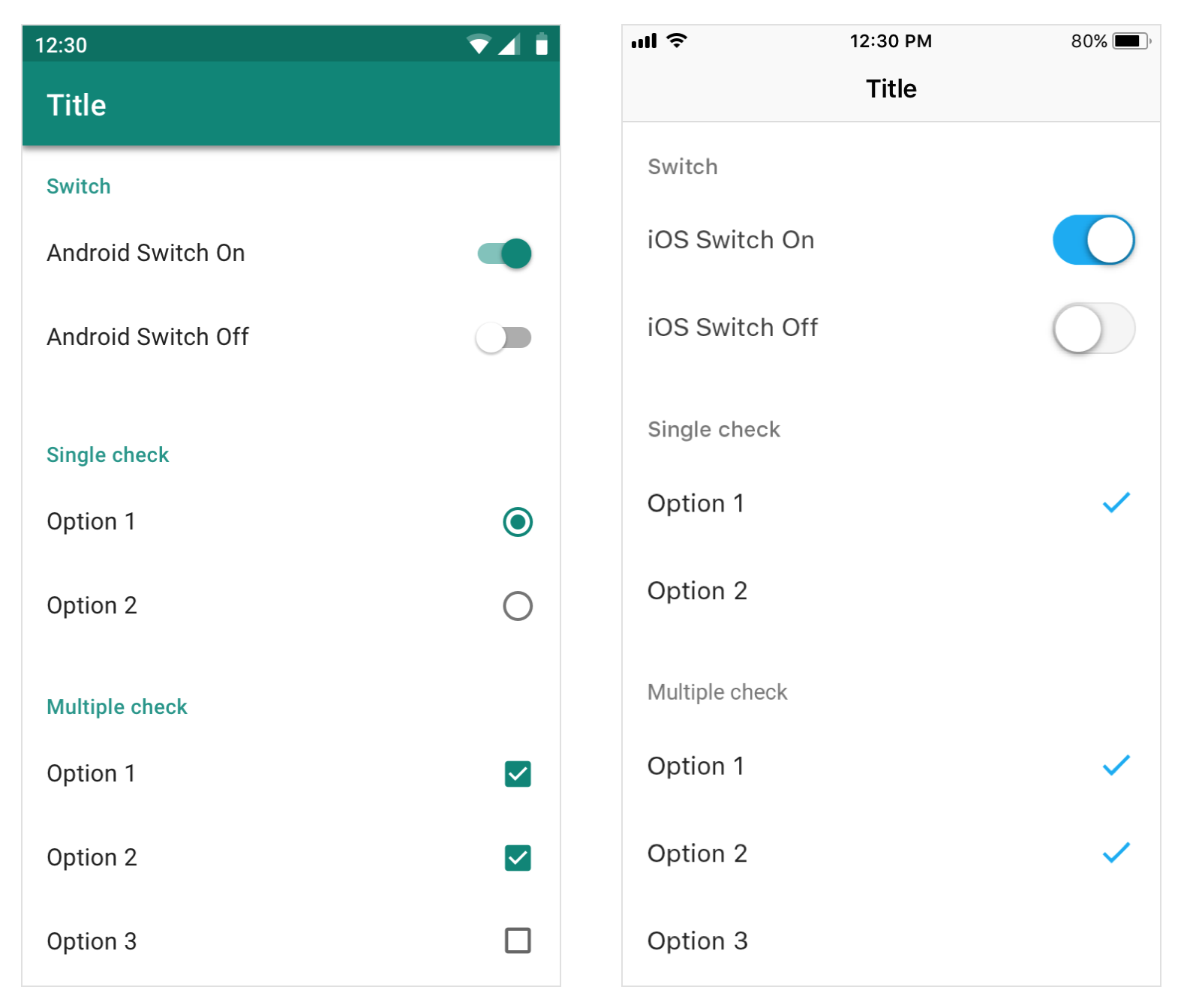
System fonts
System fonts come pre-installed on your computer or device. They typically have broad language support and no licensing costs for developers. Using the system default font in your app unites the platform’s consistency with your app’s look and feel. However, they may not stand out because they appear in many places on devices.
Using system fonts
Native system typefaces should be used for large blocks of text and any text below 14sp. Roboto is the default system font for Android. For platforms outside of Android and web products, use a system typeface that is preferred on that platform. For example, iOS applications should use Apple’s San Francisco font.