Chaotic and randomly chosen text sizes give chaotic and random results. A systems approach helps to build a scale of text sizes, where each value will be in harmony with the other.

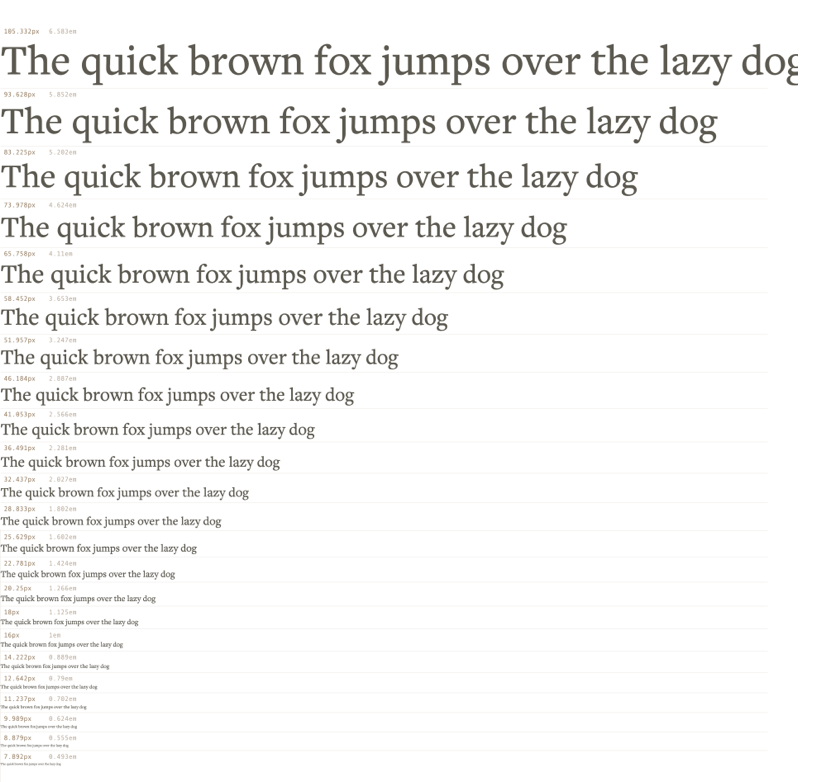
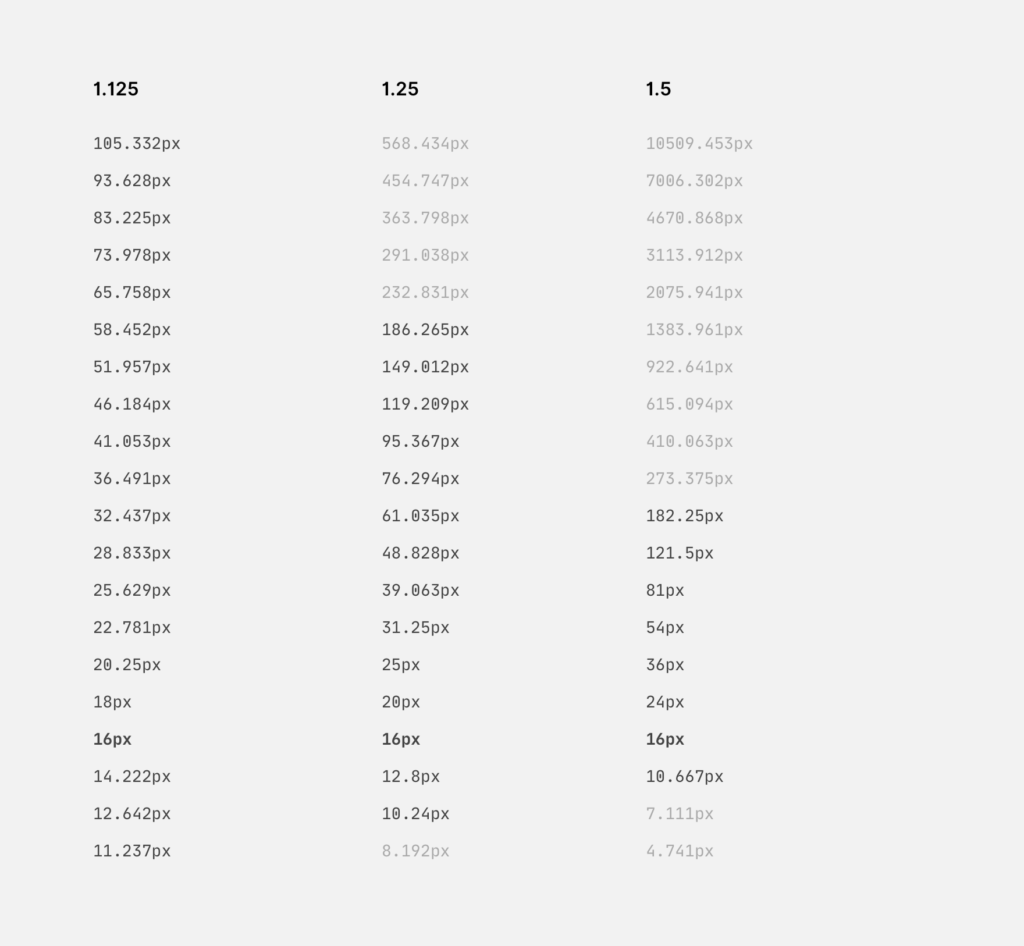
The size scale can be based on the modular scale and harmony of musical ratios. You can use special tools for this, such as type-scale.com and modularscale.com. You can find the best scale for your project by trying different ratios.

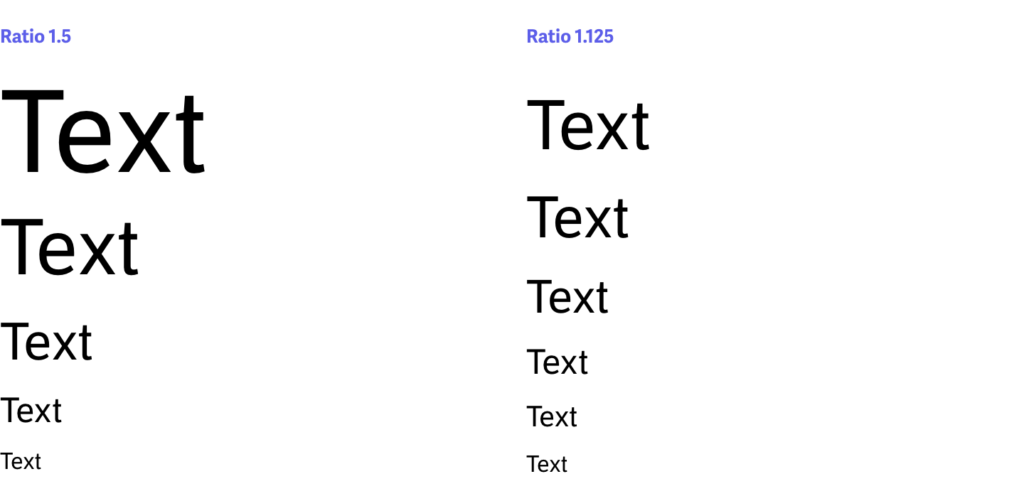
Your chosen ratio depends on how much contrast and hierarchy you want to create in your typography. This often determines the type of project.
Creating a high contrast between headings and text for a landing page or marketing website allows you to focus users’ attention on important captions better. In dashboards, mobile, and content-oriented applications, the hierarchy of headings is less meaningful; therefore, the ratio can be lower.

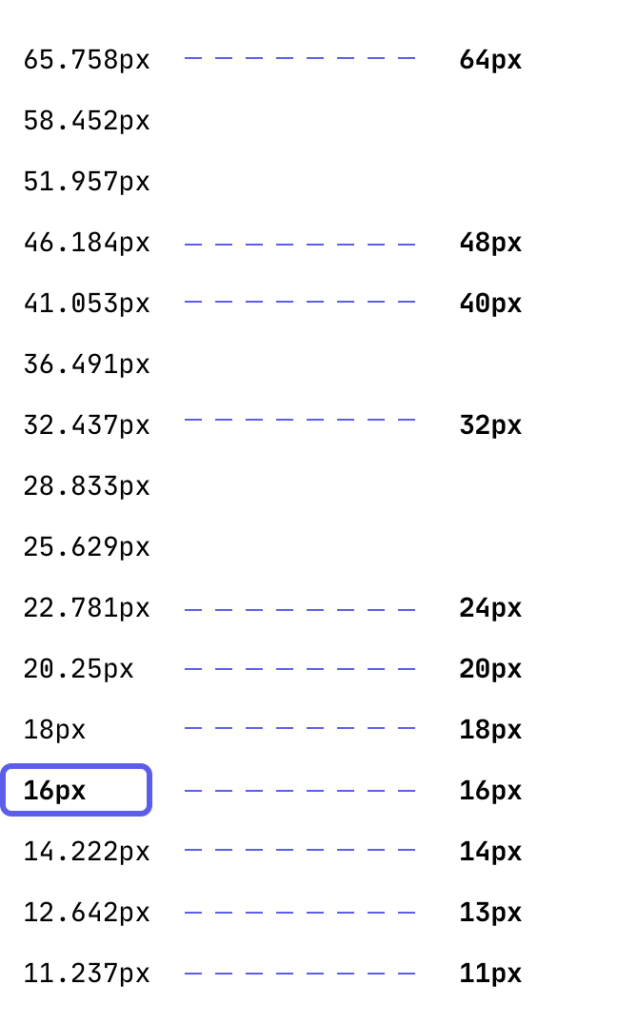
Created values can be rounded, and you can select only those sizes you need from the scale. This simplifies calculations and the use of the modular scale in your work.

The modular scale makes it easy to find and select size values. Also, the systems approach offers advantages when working in a team. You are building the scale and ratio; each team member will understand how and why the values are created. This will make the work more consistent and accurate.
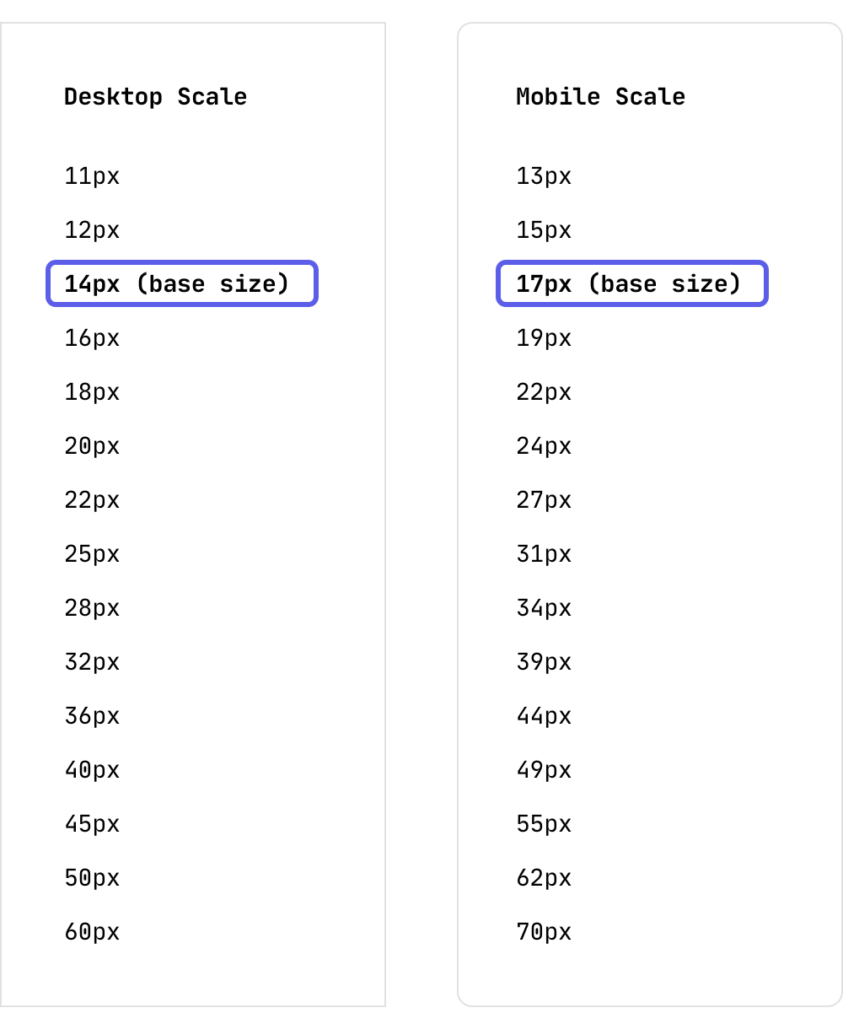
The modular scale helps you control text sizes in the same design on different screens more easily. For example, you create scales with different base text on desktop and mobile devices.

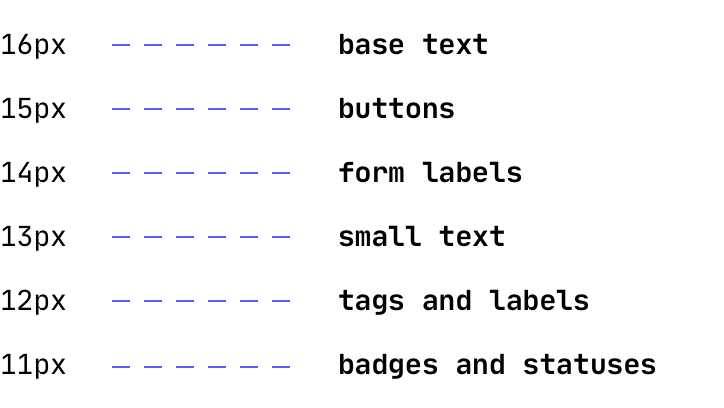
Sometimes, the chosen size ratio doesn’t produce a sufficient set of large or small sizes. Often, small sizes are insufficient in complex interfaces with many controls and components, such as dashboards. So, it’s okay to add those values required to the scale based on the design task or project requirements.

Of course, you can intuitively build a text size scale and choose values manually. This often allows you to create typography that accurately solves a particular problem. However, the system gives reliability and predictability, and the modular scale provides harmony and balance. It helps in the work, especially in a team.
